Four quick and easy ways to make your site load faster

Eliminate unneccesary limits on your site's speed
1. Optimize your images
The biggest negative factor that can slow down your website page loading times is large image files. If not properly compress for web, they can be over 400 times larger in file size then they need to be!
If you simply open up your images in Adobe Photoshop or a free equivalent like GIMPshop, Windows MS Paint, Mac OSX Preview, or the awesome online tool Pixlr, you can very quickly and easily compress jpegs, gifs, and pngs into more web-friendly file sizes.
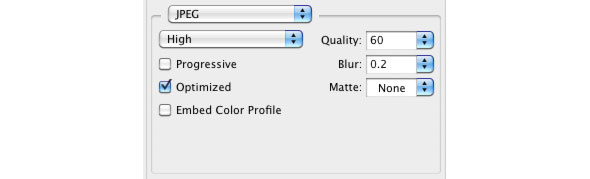
Here is a good starting point of settings for compression in Photoshop. After you have your image or PSD opened up in Photoshop, go to File->Save for Web and Devices and use these settings for a jpeg:

Photoshop save for web and devices settings for jpeg
Drag the quality slider around to the left and right (though you will very rarely ever go below 50 for quality) and make sure that the preview on the left displays an image with no noticeable artifacts or distortions.
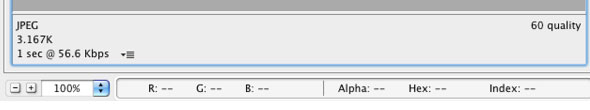
If you notice in the bottom left, Photoshop will also estimate the file size of your jpeg, proving that this compression will postively impact your website loading times.

File size estimate (note: this is for an empty white image)
Once you are satisfied, press “Save” in the bottom right and then make sure to give your file a good descriptive name. And then repeat this process for every image you use on your site.
Congratulations! You have just dramatically improved your website performance in less then 5 minutes!
2. Compress your CSS and JS files using GZIP
Compression reduces response times by reducing the size of the HTTP response. Gzip is the most popular and effective compression method currently available and generally reduces the response size by about 70%. Approximately 90% of today’s Internet traffic travels through browsers that claim to support gzip.
That means for every 9 out of 10 people that visit your site, you will see a size reduction of more than half! So a 100kb CSS file would be compressed down to less than 30kb – a huge difference!
We actually have a great way to drop this functionality into your CSS file folder with no setup whatsoever – check out our CSS combiner and compressor here.
3. Make fewer HTTP requests by combining files
While some people support the strange notion of creating multiple CSS files for each concern (one for layout, one for typography, one for colors, etc.), the usage of separate CSS files or the dreadful “@import” command is a huge hindrance on a web server and will slow down your page loading quite a bit.
While you don’t need to stop using your method of separate files, you do need to include them into your page differently in order to reduce page load times.
Likewise, with JavaScript files loading eight different scripts, regardless of actual file size, is a heavy weight that is unnecessary.
Again, take a look at our great CSS PHP script that will combine your CSS files into one complete file to ease the download.
4. Put CSS file links at the top of the page
This is one very simple. Taking into consideration steps three and four to use GZIP and combining you files, placing your single (hopefully – but you can’t always be perfect!) CSS file in the actual <head> of the html document will give your website visitor the appearance of a page rendering progressively.
In other words, while your images, JavaScript, and Flash assets are still loading, the font, layout, and styling will almost immediately be in place as it is filled in with the larger files.
A good way to figure out all the great little tricks is by using the Firefox plugin YSlow, which will help you learn some quick fixes to improve your site’s performance (check out our post here on Firefox plugins to help round out your Firefox add-ons).
Afterthoughts
Of course, when all else fails, and you still seem to have slow downloads or page response, you may need to look outside your own scripts and site build and into the server itself.
If you have completed all of the steps above and still see problems with loading times, check out our guide to figure out if you need to upgrade your web server.